Линия
<line x1="100" y1="300" x2="300" y2="100" stroke="green" stroke-width="1" />
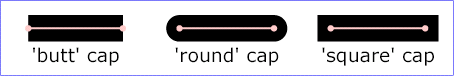
Также можно задать стиль линий через атрибут stroke-linecap. Значения атрибутов приведены на картинке ниже:

Можно делать более сложные линии через элементы polyline и polygone. Они работают одинаково, только второй способ всегда замыкается, в отличие от первого.
<polyline points="10,10 30,390 80,200 100,390 180,390" stroke="#C00" stroke-width="5" stroke-linejoin="round" fill="none" /> <polygon points="350,75 379,161 469,161 397,215 423,301 350,250 277,301 303,215 231,161 321,161" stroke="#ff0" stroke-width="10" fill="#ff6" />
Параметр fill отвечает за заливку фигуры. Указав значение none, заливки не будет, и будет видна только линия.

