Добавить кнопку в админ панель
Добавить кнопку в админ панель можно через метод AddPanelButton(). Указывать её можно в любом файле, на странице которого надо выводить кнопку, или в файле шаблона, чтобы выводить кнопку на всех страницах.
$APPLICATION->AddPanelButton( array( "ID" => "button_name", "TEXT" => "Название кнопки", "HREF" => "/page/url/", // ссылка кнопки "ICON" => "bx-panel-components-icon", // класс для добавления иконки ) );
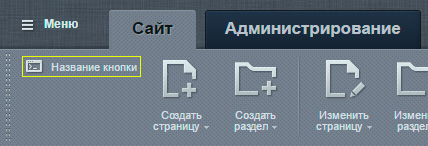
В результате появится следующая кнопка:

При нажатии на кнопку откроется указанная страница.
Выполнять JavaScript
Чтобы при нажатии на кнопку выполнять JavaScript-код, надо указать следующее:
$APPLICATION->AddPanelButton( array( "ID" => "button_name", "TEXT" => "Название кнопки", // выполнение JavaScript при нажатии на кнопку "HREF" => "javascript:alert('код JavaScript');", "ICON" => "bx-panel-components-icon", ) );
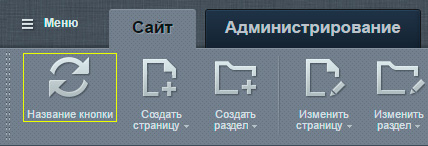
Большая иконка
Чтобы выводить иконку в большом размере, надо добавить следующий параметр:
$APPLICATION->AddPanelButton( array( "ID" => "button_name", "TYPE" => "BIG", // большая кнопка "TEXT" => "Название кнопки", "HREF" => "javascript:alert('код JavaScript');", "ICON" => "bx-panel-clear-cache-icon", ) );
В результате кнопка будет выводиться в следующем виде:

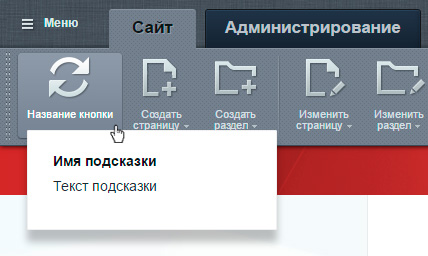
Подсказка
Показывать подсказку при наведении можно через параметр HINT.
$APPLICATION->AddPanelButton( array( "ID" => "button_name", "TEXT" => "Название кнопки", "HREF" => "/page/url/", "ICON" => "bx-panel-clear-cache-icon", // всплывающая подсказка "HINT" => array( "TITLE" => "Имя подсказки", "TEXT" => "<p>Текст подсказки</p>" ), ) );
В результате будет выводиться примерно следующая подсказка.