Хлебные крошки (Breadcrumbs)
Хлебные крошки рекомендуется оформлять как список.
<ol id="breadcrumbs"> <li> <a href="https://know-online.com/">Главная</a> </li> <li> <a href="https://know-online.com/category">Раздел</a> </li> <li> <a href="https://know-online.com/category/page">Страница</a> </li> </ol>
Дальше остаётся их оформить в CSS.
Название «Хлебные крошки» является отсылкой к сказке «Гензель и Гретель» братьев Гримм, где дети оставляли хлебные крошки в лесу, чтобы по ним вернуться домой.
Микроразметка
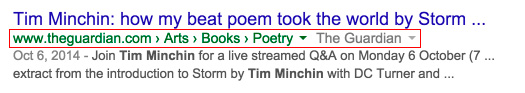
Для хлебных крошек можно сделать микроразметку, чтобы оформить их в поисковых системах.

Код микроразметки для хлебных крошек выглядит следующим образом:
<ol itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://know-online.com/arts"><span itemprop="name">Arts</span></a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://know-online.com/arts/books"><span itemprop="name">Books</span></a> <meta itemprop="position" content="2" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://know-online.com/arts/books/poetry"><span itemprop="name">Poetry</span></a> <meta itemprop="position" content="3" /> </li> </ol>
WAI-ARIA
Также рекомендуется указывать атрибуты aria, которые предназначены для людей с физическими ограничениями, которые открывают сайт через специальные приложения.
<div aria-label="Breadcrumb"> <ol id="breadcrumbs"> <li> <a href="https://know-online.com/">Главная</a> </li> <li> <a href="https://know-online.com/category">Раздел</a> </li> <li> <a href="https://know-online.com/category/page" aria-current="page">Страница</a> </li> </ol> </div>

