Вывод нескольких элементов в ряд (Flexbox)
1-ый способ: Twitter Bootstrap
Чтобы выводить три элемента в ряд, достаточно задать им класс .col-md-4 (для вывода используется CSS-свойство display: flex).
<div class="row"> <div class="col-md-4">Элемент 1</div> <div class="col-md-4">Элемент 2</div> <div class="col-md-4">Элемент 3</div> </div>
В результате элементы будут выводиться следующим образом:
Число «4» в имени класса означает размер элемента. В одной строке итоговое значение должно достигать «12». Например, если задать элементам класс .col-6, тогда будут выводиться два элемента в ряд. Если задать .col-12, то будет выводиться по одному элементу в ряд.
В мобильной версии элементы автоматически будут выводиться по одному элементу в строке (выравниваясь по всей ширине). Если надо указать, например, что в мобильной версии выводить два элемента в ряд, то можно использоваться класс .col-6.
<div class="row"> <div class="col-md-4 col-6">Элемент 1</div> <div class="col-md-4 col-6">Элемент 2</div> <div class="col-md-4 col-6">Элемент 3</div> </div>
Другие варианты (по порядку возрастания размера экрана).
.col-6— до 576px;.col-sm-6— больше 576px;.col-md-6— больше 768px;.col-lg-6— больше 992px;.col-xl-6— больше 1200px.
2-ой способ: CSS (Flexbox)
В CSS3 стало доступно свойство Flex, которое позволяет настраивать вывод элементов на странице.
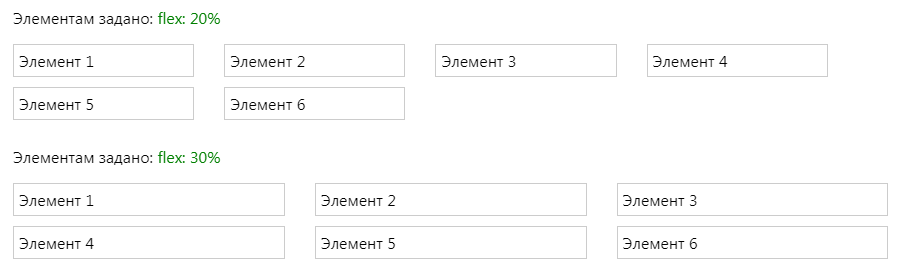
/* CSS */ .items { display: flex; flex-wrap: wrap; } .item { flex: 30%; max-width: 30%; } <!-- HTML --> <div class="items"> <div class="item">Элемент 1</div> <div class="item">Элемент 2</div> <div class="item">Элемент 3</div> </div>
Код выше будет выводить все элементы .item на одной строке (за это отвечает display: flex;).
Чтобы элементы не выходили за пределы родительского элемента, а переносились на следующую строку, используется CSS-свойство flex-wrap: wrap.
CSS-свойство flex задаёт минимальную ширину элементов, т.е. если в одной строке будет два элемента, то они выровнятся по всей ширине. Чтобы элементы выводились с указанным размером, используется свойство max-width, которая задаёт максимальную ширину.
Flexbox поддерживается всеми современными браузерами, в Internet Explorer поддерживается без префикса -ms с версии IE 11.