Добавить CSS или JavaScript-файл
Сначала надо убедиться, что между тегами <head> присутствует метод $APPLICATION->ShowHead():
<head> <!-- ... --> <?$APPLICATION->ShowHead();?> <!-- ... --> </head>
В данном месте загружаются CSS и JavaScript-файлы.
Файлы подключаются через следующий код:
use Bitrix\Main\Page\Asset; // Подключение CSS Asset::getInstance()->addCss("/path/style.css"); // Подключение JavaScript Asset::getInstance()->addJs("/path/script.js");
Методы $APPLICATION->SetAdditionalCSS() и $APPLICATION->AddHeadScript() являются устаревшими, и использовались до выходя ядря D7.
Объединять CSS и JavaScript в один файл
Файлы, подключенные через методы addCss() и addJs() по умолчанию объединяются в один CSS или JS-файл.
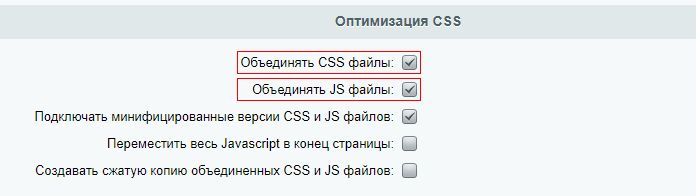
Если это не происходит, то надо убедиться, что в Настройки → Настройки продукта → Настройки модулей → Главный модуль в разделе «Оптимизация CSS» отмечены пункты Объединять CSS файлы и Объединять JS файлы.
Объединение нескольо файлов в один позволяет уменьшить количество запросов на сайт, и ускорить загрузку страницы.
Также при изменении CSS или JS-файла, обновится кеш «общего» файла, т.е. у пользователей будет загружаться актуальная версия CSS и JS.