Разница между «nth-child» и «nth-of-type»
Допустим есть следующий HTML-код.
<p>Обычный текст</p> <p>Выделенный текст</p> <p>Обычный текст</p>
В этом коде надо выбрать только второй абзац. Это можно сделать через псевдокласс :nth-child.
p:nth-child(2) { color: red; }
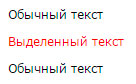
Результат кода выше (пример на JSFiddle)

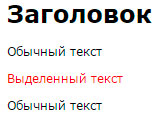
Когда, например, в начало добавят тег <h1>, то выборка произойдёт не так, как ожидается (пример на JSFiddle).

Это из-за того, что псевдокласс :nth-child проверяет каждый второй дочерний элемент, и если он является тегом <p>, то применяет к нему стили.
Если надо применить стиль только к определённому тегу, то используют псевдокласс :nth-of-type.
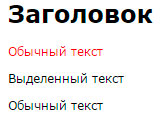
p:nth-of-type(2) { color: red; }
Результат кода выше (пример на JSFiddle)