Выпадающее меню
Выпадающее меню можно реализовать через Twitter Bootstrap.
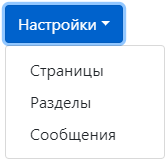
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" data-toggle="dropdown"> Настройки </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Страницы</a> <a class="dropdown-item" href="#">Разделы</a> <a class="dropdown-item" href="#">Сообщения</a> </div> </div>
Результат кода:

Если в качестве кнопки выпадающего меню будет использован тег <a>, то рекомендуется добавить атрибут role="button", который сообщит устройствам, что данный тег является кнопкой, а не ссылкой.
<a href="#" class="btn btn-secondary dropdown-toggle" role="button" data-toggle="dropdown"> Настройки </a>
В качестве библиотеки выпадающего меню Twitter Bootstrap использует Popper.js.
Открывать меню при нажатии на иконку
Twitter Bootstrap определяет, что открывать выпадающее меню надо при нажатии на элемент с атрибутом data-toggle="dropdown". Можно данный атрибут задать на иконку, и при нажатии на иконку будет открываться выпадающее меню.
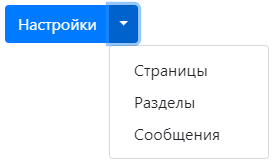
<div class="btn-group"> <button type="button" class="btn btn-primary">Настройки</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"></button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Страницы</a> <a class="dropdown-item" href="#">Разделы</a> <a class="dropdown-item" href="#">Сообщения</a> </div> </div>
Результат кода:

Направление выпадающего меню
Задать направление выпадающего меню можно через классы .dropright, .dropleft и .dropup.
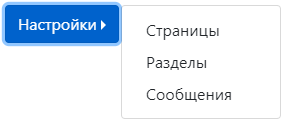
<div class="dropdown dropright"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Настройки </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Страницы</a> <a class="dropdown-item" href="#">Разделы</a> <a class="dropdown-item" href="#">Сообщения</a> </div> </div>
Результат кода: