Создание и вывод меню
Меню создаётся в Appearance → Menus.
При создании меню можно выбрать текущие страницы, категории или указать свой URL для пункта меню.
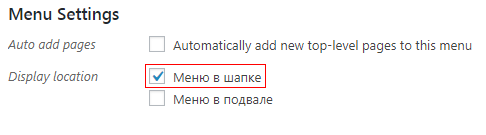
После создания пунктов меню, надо выбрать область, в которой будет выводиться меню. Можно выбрать несколько областей.

Области, в которых стоит выводить меню, указываются в шаблоне через код wp_nav_menu().
wp_nav_menu([
'theme_location' => 'menu-header',
]);
Если для «menu-header» не будет задано меню, то будет выводиться меню по умолчанию. Чтобы выводить меню только когда она установлена в админке, надо делать проверку через функцию has_nav_menu().
if (has_nav_menu('menu-header')) { wp_nav_menu([ 'theme_location' => 'menu-header', ]); }
Создать свою область можно в файле functions.php.
# functions.php function theme_setup() { register_nav_menus([ 'menu-header' => 'Меню в шапке', 'menu-footer' => 'Меню в подвале', ]); }
Указать атрибуты class и id
Указать в меню атрибуты «class» и «id» можно через свойство menu_class и menu_id.
wp_nav_menu([
'theme_location' => 'menu-header',
'menu_class' => 'nav',
'menu_id' => 'top-menu',
]);
В результате будет сгенерировано меню:
<div id="top-menu" class="nav"> <ul> <li class="page_item page-item-2"><a href="http://example.ru/about/">О нас</a></li> <li class="page_item page-item-17"><a href="http://example.ru/contacts/">Контакты</a></li> </ul> </div>

