Типы полей для форм
Текстовое поле
Текстовое поле генерируется по умолчанию.
$form->field($model, 'name');
Большое текстовое поле генерируется через метод $form->field()->textarea().
$form->field($model, 'message')->textarea();
Числовое поле
Числовое поле генерируется через атрибут textInput(['type'=>'number']).
$form->field($model, 'rating')->textInput(['type' => 'number']);
Пароль
Поле для ввода пароля выводится через метод $form->field()->passwordInput().
$form->field($model, 'password')->passwordInput();
Поле для ввода email выводится через метод input('email').
$form->field($model, 'email')->input('email');
Чекбоксы и радиокнопки (переключатели)
Чекбоксы выводятся через метод $form->field()->checkboxList(), а радиокнопки выводятся через метод $form->field()->radioList().
// Параметры $parameters = [ 'yii' => 'Yii', 'laravel' => 'Laravel', 'django' => 'Django' ]; // Чекбоксы $form->field($model, 'framework')->checkboxList($parameters); // Радиокнопки $form->field($model, 'framework')->radioList($parameters);
Выпадающий список
Выпадающий список можно вывести через метод $form->field()->dropdownList().
// Параметры $parameters = [ 'yii' => 'Yii', 'laravel' => 'Laravel', 'django' => 'Django' ]; // Выпадающий список $form->field($model, 'name')->dropdownList($parameters);
Через параметр prompt можно указать пункт, который будет показываться по умолчанию:
$form->field($model, 'name')->dropdownList($parameters, ['prompt' => 'Выберите фреймворк']);
Вывести пункты из базы данных можно через следующий код:
// Контроллер public function actionEdit() { $categories = Category::find()->select(['name'])->indexBy('id')->column(); return $this->render('edit', ['categories' => $categories]); } // Шаблон $form->field($model, 'framework')->dropdownList($categories);
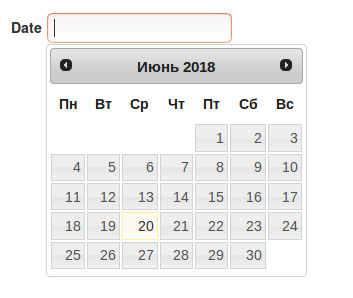
Календарь
Открывать календарь при выборки текстового поля можно через виджет DatePicker, которая использует jQUery UI.
Сначала надо установить JUI Extension.
composer require --prefer-dist yiisoft/yii2-jui
Теперь можно использовать данный виджет.
$form->field($model, 'date')->widget(yii\jui\DatePicker::className(), ['language' => 'ru']);
В результате будет сгенерировано следующее поле.