Спрайт
1-ый способ: Картинка
Спрайт (от англ. sprite) — картинка, в которой содержатся много маленьких картинок.
При использовании спрайта, вместо нескольких картинок, загружается всего одна, что уменьшает нагрузку и увеличивает скорость загрузки страницы.
Также увеличивается скорость загрузки и отображения картинок, т.к. картинки в одном файле загружаются одновременно.
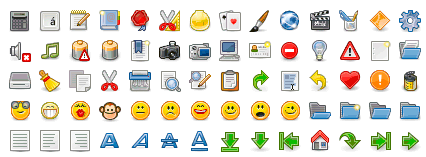
Пример спрайта

CSS-код спрайта:
/* <p><span class="icon icon-settings"></span> Настройки</p> */ .icon { background: url(sprite.png) no-repeat; /* загрузка спрайта */ display: inline-block; vertical-align: middle; } .icon-settings { background-position: -399px -10px; /* позиция над нужной части спрайта */ width: 22px; height: 22px; }
2-ой способ: Шрифт
С выходом HTML 5, стали использоваться шрифты для подключения иконок.
После подключения шрифта, вместо определённой буквы выводится иконка. В качестве примера можно привести glyphicons.com, которая используется в Twitter Bootstrap.
<p><span class="glyphicon glyphicon-cog"></span> Настройки</p> <p><span class="glyphicon glyphicon-heart"></span> В избранное</p>
Результат:
Настройки
В избранное
Преимущество использования шрифта над картинкой, это любой размер иконки и возможность указать любой цвет. Но недостаток в том, что цвет иконки шрифта может быть только один.

