4 видов тени
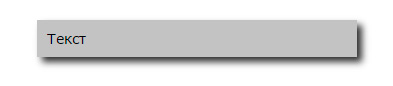
Обычная тень
В CSS 3 появилось свойство box-shadow, которая позволяет HTML-элементам создавать эффект тени.
.shadow { box-shadow: 5px 5px #333; }

Размытая тень
Через третий параметр можно указать размытие тени.
.shadow { box-shadow: 5px 5px 10px #333; }

Несколько теней
Можно создавать несколько теней, указывая несколько параметров через запятую.
.shadow { box-shadow: 4px 4px 8px red, 8px 8px 8px green, 12px 12px 8px blue; }

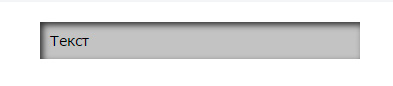
Внутренняя тень
Задать тень внутри объекта можно через параметр inset.
.shadow { box-shadow: inset 3px 3px 8px #333; }

Свойство box-shadow поддерживается всеми современными браузерами. Internet Explorer поддерживает с 9 версии.

