График (линия)
1-ый способ: Chart.JS
Показать график с линиями можно через библиотеку Chart.JS.
Ссылка на библиотеку: chartjs.org
// <canvas id="chart"></canvas> var ctx = document.getElementById('chart').getContext('2d'); var chart = new Chart(ctx, { type: 'line', data: { labels: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май'], datasets: [ { label: 'JavaScript', // Название линии backgroundColor: 'red', // Фон точек borderColor: 'red', // Цвет Линии data: [5, 7, 10, 8, 9], // Координаты линии fill: false // Прозрачный фон }, { label: 'jQuery', backgroundColor: 'blue', borderColor: 'blue', data: [3, 9, 12, 9, 11], fill: false }, { label: 'Chart.JS', backgroundColor: 'green', borderColor: 'green', data: [2, 6, 13, 11, 12], fill: false } ] }, });
Также можно указать дополнительные настройки:
var chart = new Chart(ctx, { type: 'line', data: data, options: { // Название над графиком title: { display: true, text: 'Разработка' }, // Показывать информацию при наведении tooltips: { mode: 'index', intersect: false, }, } });
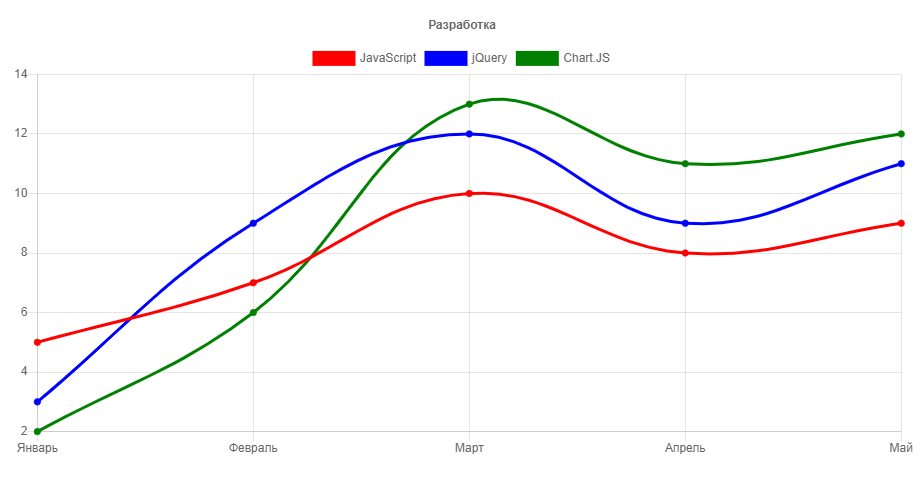
В результате будет сгенерирован следующий график:
2-ой способ: Google.Charts
Показать график с линиями можно также через библиотеку Google.Charts.
// <div id="chart"></div> // Загрузка библиотеки google.charts.load('current', {'packages': ['corechart']}); // Выполнять функцию после загрузки библиотеки google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Month', 'JavaScript', 'jQuery', 'Google.Charts'], ['Январь', 5, 3, 2], ['Февраль', 7, 9, 6], ['Март', 10, 12, 13], ['Апрель', 8, 9, 11], ['Май', 9, 11, 12] ]); var options = { title: 'Разработка', curveType: 'function', legend: { position: 'top' } }; var chart = new google.visualization.LineChart(document.getElementById('chart')); chart.draw(data, options); }
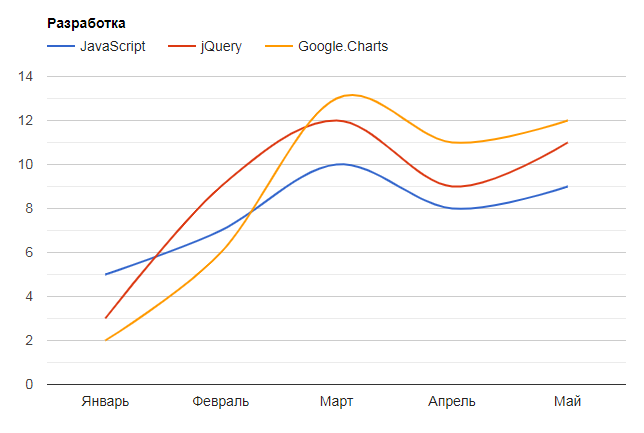
В результате будет сгенерирован следующий график: