Круговой график (Pie)
1-ый способ: Chart.JS
Показать круговой график можно через библиотеку Chart.JS.
Ссылка на библиотеку: chartjs.org
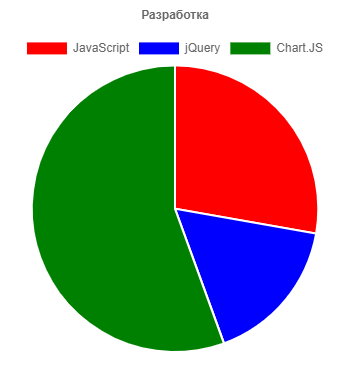
// <canvas id="chart"></canvas> var ctx = document.getElementById('chart').getContext('2d'); var chart = new Chart(ctx, { type: 'pie', data: { labels: ['JavaScript', 'jQuery', 'Chart.JS'], datasets: [{ data: [5, 3, 10], backgroundColor: ['red', 'blue', 'green'] }], }, options: { title: { display: true, text: 'Разработка' } } });
В результате будет сгенерирован следующий график:
2-ой способ: Google.Charts
Показать график с линиями можно также через библиотеку Google.Charts.
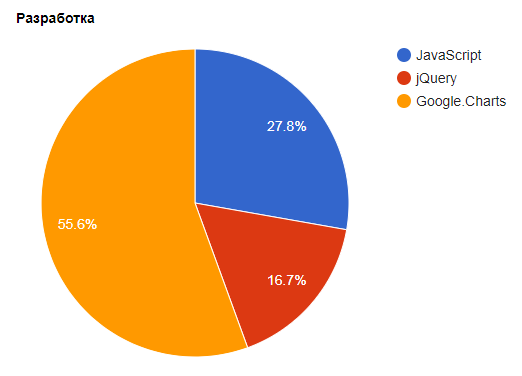
// <div id="chart"></div> // Загрузка библиотеки google.charts.load('current', {'packages': ['corechart']}); // Выполнять функцию после загрузки библиотеки google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Develop', 'Value'], ['JavaScript', 5], ['jQuery', 3], ['Google.Charts', 10] ]); var options = { title: 'Разработка' }; var chart = new google.visualization.PieChart(document.getElementById('chart')); chart.draw(data, options); }
В результате будет сгенерирован следующий график: